The need
A company-wide rebrand and a switch to Figma was the perfect opportunity to kick-start our new design system and improve some of our processes.
The project
Design System BuildBrandingCustomer ResearchDesign ops (process & onboarding)
The core team
Olly Boon (UX, UI & Ops)Claire Rowntree ( User Research)Laura Church (Brand)
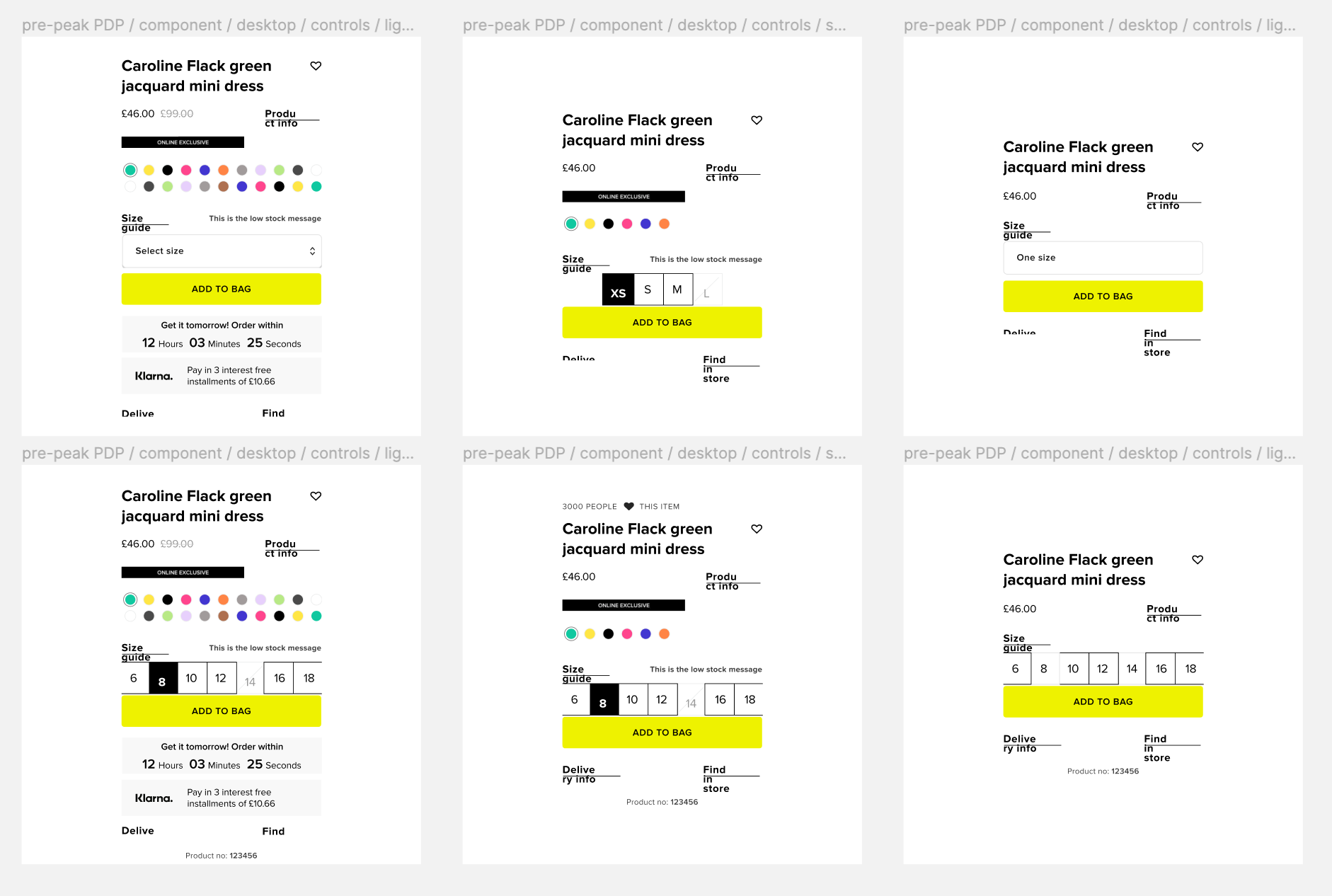
Starting from scratch. Moving our component library from Sketch to Figma meant a lot of stuff broke...
Starting from scratch. Moving our component library from Sketch to Figma meant a lot of stuff broke...
Starting from scratch allowed me to create a cohesive and unified design system in Figma without wasting time fixing existing components imported from Sketch. The rebrand required a shift in visual identity, brand positioning, and customer experience, so it was an opportunity to reimagine the design system to align with the new brand direction, incorporating fresh colour schemes, typography, and visual elements. Extensive research and collaboration with stakeholders ensured the design system would accurately reflect the new brand image and communicate it’s values.
Sketch libraries migration wreaking havoc on some of our more complex components.
Research
Designing for our customer
Collaborating with our user researcher and insights team, we conducted thorough research to refine our customer personas. By delving into user behaviour, preferences, and pain points, I gained valuable insights that informed the development process. Now accurately representing our target audience, these refined customer personas served as a solid foundation for creating a design system that prioritised the needs and goals of our customer.
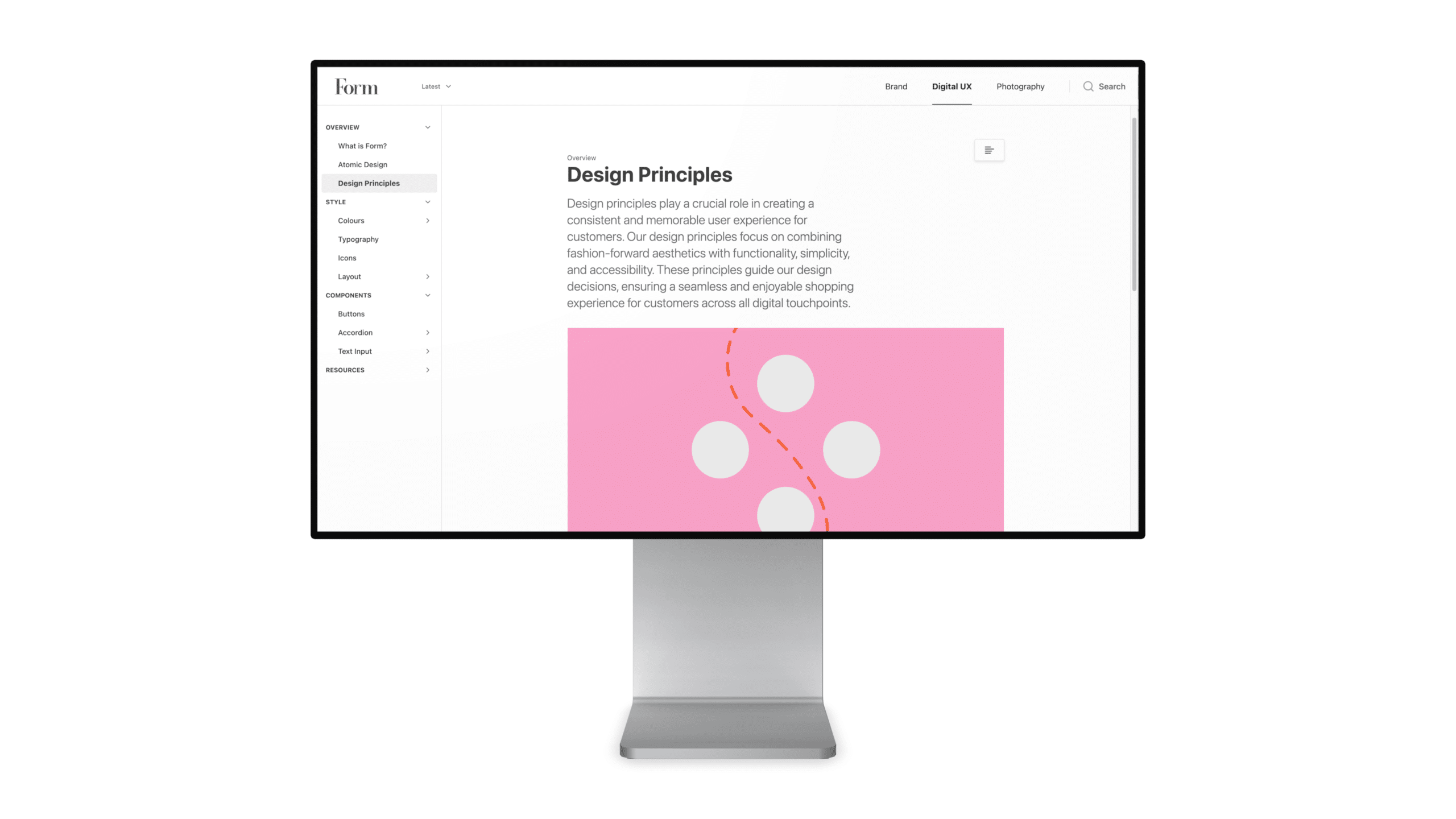
I began by building a foundational design system, placing a strong emphasis on key elements such as colour, typography, and basic components. ⚛
I began by building a foundational design system, placing a strong emphasis on key elements such as colour, typography, and basic components. ⚛
The UX team would then contribute to the design system by using these elements in the ongoing projects. I initially ran a 5 day design sprint with key stakeholders and design team members. We took our latest brand guidelines and created new documentation and components to suit a wide array of applications and scenarios. This enabled me to roll out the new branding quickly and get the designers involved at an early stage, forming a new contribution process at the same time.
"Form": Early stage website
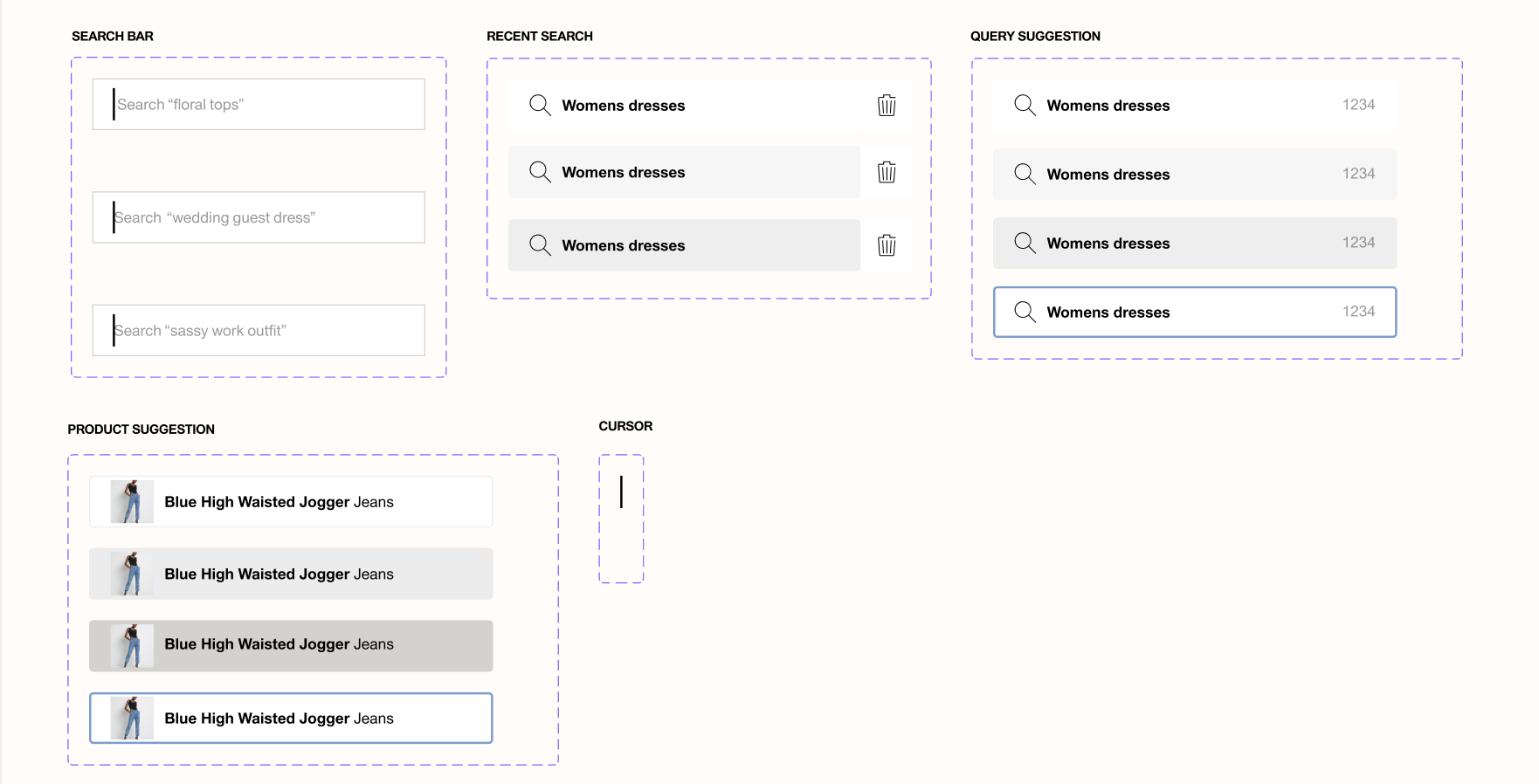
New accessible search components built in Figma
Finding balance
Challenges
While aiming to provide intuitive and delightful interactions, and ensuring accessibility and inclusivity for all users, I also had to consider the balance with the overall brand. Seeking to convey a distinctive and consistent visual language, finding the right equilibrium can be challenging. Striking a balance required a thoughtful approach that considered the diverse needs of our customer, while maintaining the essence of the brand.
Whats next?
With the changing market in the retail sector, re-aligning the design system to an up to date view of our customer was key. What do they want? What do they find inspirational? The way we design and outwardly present ourselves alongside our products is incredibly important. With the shiny new customer personas and a foundational design system the UX team was in a place to create new customer experiences that are contemporary and delightful. Design Systems are never finished, and at this point, we had a minimum viable product. Communicating the values of the design system and getting other teams to contribute was the next key step…
Results
Our new component library was saving our designers roughly 30% of their time with 84% less component detaches when compared to our previous library.
Challanges
With the aim of efficiency it was a challenge to uproot the way we worked to implement new design and handover processes. The goal to get this to work cross Tribe and discipline was very important.
Growth
Growing the design system outside of Digital only design was important. Giving the rest of the business access to our documentation is the beginning of building a consistent experience across digital and physical mediums.
Project output
Brand guidelinesDesign PrinciplesUI LibraryInternal Design System websiteStorybook integration
New contributors
E-commerce photo studioBrand creativeDigital designStore design
New processes
Designer onboardingDesign system contributionBrand updates
Let's talk design systems
Obviously, I can talk about design systems and all of the challenges surrounding them until the cows come home. I am always open for a chat to delve deep into the topic!